概述
Canvas 是最近添加到HTML中的2D绘图API,已被众多浏览器支持。Canvas允许你直接绘制任何你需要的图形而无需使用 Flash 或 Java 插件。 在这看似简单的API中,Canvas 能够变革我们如何构建各种设备 Web 应用,并不局限于桌面。
以下的截图让你对 Canvas 有个初步了解。
HTML Canvas 制作Web App
Canvas 是什么?
Canvas 提供了 2D 绘图 API。浏览器提供了一个能供你作图的矩形区域,画线、画形状、图片以及文本,你能想到的都可以绘制。Canvas 最初由苹果公司 给它的仪表 Dashboard 组件所开发的。 以下是一个关于 Canvas 代码简单的例子:
<html>
<body>
<canvas width="800" height="600" id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
c.fillStyle = "red";
c.fillRect(100,100,400,300);
</script>
</body>
</html>

快照 简单红色矩形
使用 context.fillRect() 函数绘制矩形。
理解 Canvas 绘制像素这点非常重要。它没有使用形状或者向量,也没有将对象绑定到事件处理程序上。它仅仅将像素绘制到屏幕上。如我们所说的,这有优点及缺点。
在 Web 中还剩哪部分工作适合 Canvas 做?
在Web中,有四种方式绘制图形:Canvas、SVG、CSS以及直接的 DOM 动画。 Cavnas 与其他三个方式都不相同。
SVG: SVG 是矢量绘制图形的API。每个图形拥有一个能绑定事件处理函数的对象。当你缩放矢量图,不会失真,而Canvas会像素化。
CSS: CSS 只给 DOM 元素添加样式。Canvas 中不存在 DOM 对象因此不能使用 CSS 设置样式。CSS 仅仅对矩形 canvas 元素有效,可以设置边框跟背景颜色。
DOM 动画: DOM, 或者 Document Object Model (文档对象模型), 定义屏幕中每一个对象的所有东西。 DOM 动画(使用 CSS 以及 Javascript 改变对象属性)在某些情况下比 Canvas 动画要流畅,关键在于浏览器的执行策略。
Which? What? When?
因此什么时候你应该在SVG、CSS或者DOM元素上使用Canvas? Canvas 是以上最底层的,能够控制更多和使用更少的内存,但需要花费书写更多的代码。 当你已有图形(像 Adobe Illustrator中导出的地图)时使用SVG 渲染到屏幕上。当需要控制多个静态区域做运动时,或需要 3D 变换时使用 CSS 和 DOM 动画。 如果需要处理图表,图像,实时图像和视频游戏,Canvas 是最好的选择。之后的章节再介绍讨论一些类库让你用 Canvas 做更多的东西。
在我们进一步深入学习前,我先声明当我谈论 Canvas 的时候指的是 2D API,因为还有WebGL的3D API。我不打算涉及到这个因为3D接口还在 演进中同时浏览器的缺乏足够的支持。它本质上是JavaScript版的OpenGL,但比Canvas更低级更难应用。当WebGL更成熟的时候,我们会在后面的章节重新学习。
浏览器支持
最后,在我们应用 Canvas 之前,让我们聊聊 哪里 能使用 Canvas。现在 Canvas 是一个稳定的 API 以及所有现代浏览器都已经支持。 即使是 IE9 也开始支持,实现还不错。
| 桌面浏览器 | 版本 |
|---|---|
| Safari | 3.0+ |
| Chrome | 10+ |
| Opera | 9+ |
| FireFox | 4.0+ |
| Internet Explorer | 9.0+ |
移动端中大部分平台已支持,因为大多数都是基于具有良好支持的WebKit内核。 就我所知 webOS,iOS 以及安卓都已支持。
| 移动浏览器 | Version |
|---|---|
| iOS | all |
| webOS | all |
| Android | 2.0+ |
| BlackBerry | Playbook and OS 6.0+ |
| Windows Phone | 7+ |
Now, not every mobile device has very complete or fast support for Canvas, so we'll look at how to optimize our code for mobile devices later in the performance section of this session.
简易绘制
如我所说,Canvas 是简单的2D API。如果你写过Flash或者Java 2D代码会发现很多相似。你会得到一个图像上下文的引用,来设置当前填充颜色或描述颜色, 绘制图形。下面是一些例子。
在该例子中,我们设置了当前的颜色为红色然后绘制一个矩形。 拖拽代码中的数字以改变数值,然后观察对矩形的影响
另一例子:
在该例子中,我们设置了当前填充颜色、创建了一个路径,然后填充以及描边。
记住上下文分别保留了填充及描边颜色的路径。同时注意到指定颜色的不同形式。
fillStyle 和
strokeStyle 为有效的 CSS 颜色表示法,例如十六进制,关键字,或者
rgb() 函数。
路径
Canvas 只支持直接绘制矩形。绘制其他的图形必须先绘制路径。
路径是通过一簇直线或曲线部分组成的形状。在 Canvas 中,定义路径必须先使用beginPath(),然后能够填充、描边或者裁剪。
定义直线部分使用函数
moveTo()、
lineTo()和
bezierCurveTo()。
这个例子绘制形状使用了 moveTo,接着使用贝塞尔曲线,然后使用一些直线。
创建路径之后填充以及描边。
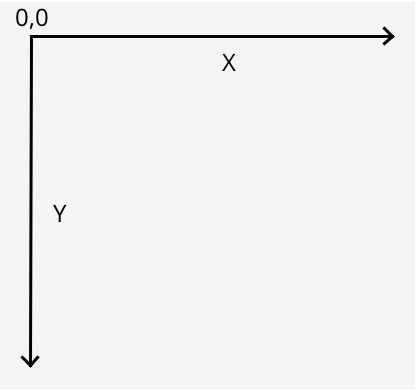
坐标系统
Canvas的原点(0, 0)在左上角,y轴正方向向下。这是传统的计算机图形坐标系, 但是如果你需要一个不同的原点可以使用形变改变,之后的章节会提到。 另一个重要的内容是 Canvas 规范定义坐标在左上角的一个像素。 这就意味着如果绘制一个竖直方向上(5, 0)的像素点,就会占据相邻的像素点(4.5 到 5.5)的各一半。 为了解决这个偏移问题,x坐标小数位为0.5。然后它将跨越0.5到5.5的左边和右边,就获得了一条从5.0到6.0的线。 同时,你也能使用等宽线,如2或者4。

图像
Cavnas 绘制图像使用
drawImage 函数。
There are several forms of
drawImage. You can draw the image directly to the screen at normal scale,
or stretch and slice it how you like.
Slicing and stretching images can be very handy for special effects in games
because image interpolation is often much
faster than other ways kinds of scaling.
有几种drawImage的使用形式。根据需要,可以直接在屏幕以正常尺寸绘图或者缩放裁切。
在游戏中的特定效果的图像裁切跟缩放非常方便。因为图像处理通常比其他方法缩放快得多。
请尝试拖拽变量理解一下拉伸及裁剪是如果工作的。 拉伸图片必须指定源坐标及目标坐标。源坐标指定图像的那部分像素显示。 源图片的大小是 67*67 像素,使用 (0, 0, 66, 66)即可显示完整的图片。 目标坐标系指定在画布的那个位置绘制图像,及尺寸。通过改变坐标的宽(w)高(h)来伸缩图像。
切片也是一样,但是不要使用超出图片尺寸的源坐标。 当你裁切一张图片时,注意不要超出图片的边界否则绘制的图片不存在。 例如,当你将上面例子的源宽度增加46,就会得到图片最右边的边缘像素。使用源x坐标也一样。
文本
Canvas 也可以绘制文本。字体属性与CSS属性一样,所以可以设置样式,尺寸和字体。
fillText(string,x,y)函数绘制文本使用的是竖直对齐方式是baseline基线对齐,不是顶部对齐。
如果设置文本坐标在(0, 0),文本会绘制在画布的顶端。请保证y轴坐标适当低于某值。
渐变
Canvas 同样能够使用渐变代替色块来填充形状。以下的是线性渐变:
要记住的重要一点是,渐变填充是相对绘制图形所在的坐标系来的,而不是相对绘制图形的坐标。 例子中的图形绘制在点(0, 0),如果将图像改变在点(100, 100),渐变依然是相对于Canvas原点坐标的,只是更小的渐变图像会绘制,如下:
如果你使用渐变填充形状,却只出现一种颜色,有可能就是你的坐标出错了。
以上都是一些基础绘制。基础到此为止,下一章节会做些训练。你需要有安装浏览器已经编辑器。 我推荐 Chrome ,Chrome 浏览器有良好的调试工具,以及编辑器 jEdit,它是免费且跨平台的。当然,你也可以选择适合自己的浏览器和编辑器。
foo
blah